编辑导语:随着网购成为了人们购买东西的第一选择,各大平台的竞争也逐渐转移到了提升用户体验感的身上。不管购买什么东西,最终都要经历下单这一流程。一个高效合理的下单流程,往往可以让消费者体验流畅,从而提升对平台的好感度,进而愿意长期的使用。
这是个非常值得研究的内容,最近我在优化商城下单流程的过程中,遇到了许多问题,通过不断地探究,也对整个模块有了更深刻的理解,希望通过总结能给大家带来一些启发。
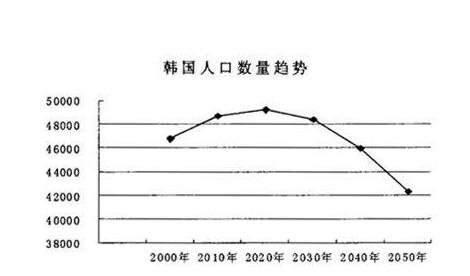
 (资料图)
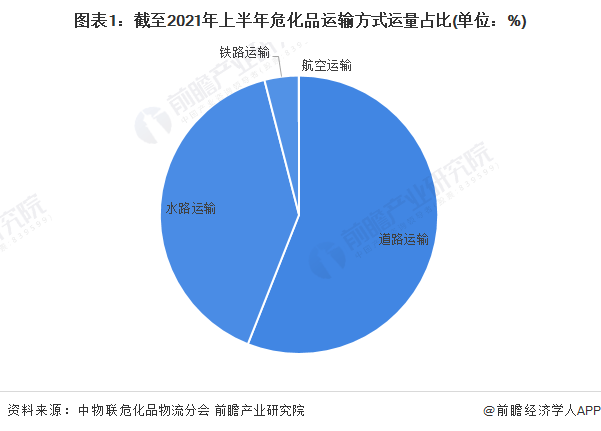
(资料图)
下面将从目标的提出,结合案例的解说,并最终推到出结论的方式讲解。
作为漏斗模型的最终收口的购买步骤,是购买转化的关键。
但往往有些产品由于对流程没有系统深刻的理解,会有很多迷惑的操作,使得下单的流程相当混乱。我也曾经经历过类似的购物情景,经过一轮谜之操作后,我终于下完单了,但过后会担心刚才买的东西有没出错。
关于流程的优化我们遵循的原则是:先让流程合理了,再提高用户每步操作的效率。
怎么理解合理,必须解决以下两个问题,整个下单流程涉及到哪些步骤?步骤之间有什么逻辑关系?
我们需要洞悉到流程之间是如何串连,信息是如何层层递进并最终达成目的。因为只有每环节解决了对应的问题,流转到下一环节才能更省心。才能避免信息的反复确认,影响操作的效率甚至引发出错。
高效可以拆分成三个维度考量,第一是页面布局的重点突出的提效,第二是信息展示直观的提效;第三是交互操作简化的提效。清晰的页面信息传达能让用户清楚并了解自己的操作结果,并快速做出决策。
一、下单流程的拆分和排序下单流程按需要提交的信息进行拆分,一般下单需要先确定商品(一切影响商品价格的因素的确定,如规格);其次是订单信息的确认(不影响商品价格,是订单层面信息的确认,如收货人,备注等),而后是订单支付,支付方式的确认。
最后是订单进度的跟踪。这里列出的每一步前提都是上一步内容的确定。只有这样才能做到环环相扣,并且信息高效流转。
二、第一步:确定商品信息你是否遇到过在逛商城时看到某个服务,想购买时,进入的详情页却没有价格,然后需要你点击咨询客服,打开了一个咨询窗口
卖东西不标价,你卖个寂寞吗?
作为用户的我难免会有浪费老子时间的负面情绪出来,撇开一些特殊情况说,一个详情最重要的两个要素是商品信息和商品价格。因为了解商品的目的是购买,购买的决策需要价格的支撑。
这是一对不可分离的组合,没有价格的商品陈列和没有目标指向的价格都是没有意义的。
那么总结一下:商品详情必备的两个信息:
1. 元素展示的顺序满足了必备元素展示后,我们还要考虑元素的放置位置,首先是突出重要的元素,其次是浏览顺序符合用户场景。这样才能真正做到提高下单效率,我们来看看下面这个例子:
京东的商品详情作为购物电商商品详情的代表来说一下,可以看到视觉浏览路径是非常流畅的,明确的实觉引导和操作指引,先看价格,再选规格,而后点击购买。
权大师的商品详情虽然页面中这重要元素都非常醒目,但它却没有让用户的决策提效,我猜测费用总计为什么放在这个位置,是希望用户直观看到选择不同的服务项目对应的收费的变化。
可是也忽略了金额作为重要的元素,当用户进入详情需要第一样看到,导致浏览路径有点绕圈圈。
携程的详情可以说是权大师的一个优化,同样的考虑,头部不仅展示了重要的价格和商品信息,给到用户购买的预期。在规格选择后,预定按钮旁边还展示商品的总价。减少用户来回查看金额的不便。
2. 规格的展示在购物中,选择商品或者服务的规格是一个常见的操作流程,选择规格的目的有:
确定商品的规格是否在你的要求范围内(比如你想买的是红色的 iphone 12,要看一下有没有红色这个规格的选择);确定对应规格是否有库存;确定是否还有其他增值选项,比如购买保险,分期支付等;确认购买数量等。以上几个选项,根据不同的业务会有不一样的描述,不过可以概括两个内容,一是影响能不能买,二是能买的话不同规格的选择怎么影响商品价格。
图像化选项,比如颜色外形等规格有图像的描述就更加直观。如果换成文字的话,用户的生活经验会影响对文字解读的结果。
数值化选项,这样不需要选中再查看总价来判断金额的变动情况。很方便地不同选项的价格,方便对比然后选择。
通常门票或者酒店的规格选择会用上面这种方式展示,同样的道理,把不同项目的价格列出来,让项目之间的对比更直观。
3. 变化可见下图的例子中参考身高这一项规格说一下,身高的规格本来就是有规律的,比如从矮到高,或者从高到矮。
如果我选择红色规格衣服,身高规格最后两项灰掉了,这时就算我不看具体身高规格是多少,也大概知道红色衣服身高最高的规格没货了。
这时,我想找一个有170cm身高的衣服,我就会不断切换颜色规格,用视线的余光去看什么时候170cm的规格亮起来。规格的展示通过位置和内容的支撑,能让用户更快速找到变化的差异。
三、第二步:确认订单信息不影响商品价格,是订单层面信息的确认,如收货人、备注等。
第一步说的是商品信息的确认,这一步是订单信息的确认,这两个维度怎么理解呢?
举个例子:比如你到商场买东西,你首选是挑选好要买的商品放到购物篮里,再到结算台支付。
这时候你是有个比较清晰购物列表在脑海中的,因为在挑选时候已经经过判断,我拿了一个薄荷味的牙膏,还拿了一个潘婷的洗发水。现在只需要把这些给到收银员,她再确认一次就可以了。
但试想如果在你的结算的时候,有个小孩把你购物篮的东西搅乱了,放了一些别的商品或者拿走了其中的一些商品,你在收银台这里就会变得十分混乱。我又得重新确认一下自己要买的东西是什么。
订单的确认是建立在商品的确认上的,而且步骤之间本来就存在了递进的关系。先确认能不能买,再考虑能买的话收货人等订单的信息。在这一步,确认的信息尽量不影响商品的单价。
淘宝这个例子的话,订单确认的页面需要确认收货人信息、数量、配送方式、运费险等,这几个元素都不影响商品单价的,都是订单层面的信息确认。这就符合前面所说的,页面信息层层递进,减少相同信息反复确认的原则。
飞猪买门票这个流程中,从详情页到规格选择到订单确认,门票类型始终可以选择,到最后填写订单了,还是可以选择不同的票种。
这操作有点迷惑,前面都告诉我了当前选择了成人票,到最后还告诉我,你还可以选择要一张学生票噢。最后确认下单信息要把商品信息再确认一次,这就是影响下单效率的表现。
四、第三步:确认支付支付的确认也有两个重要的元素,金额和支付方式的选择。
但也有的商城也会做成下面右图,在订单确认页面把支付方式也一并选择了。
表面上简化了步骤,但由于不同步骤确认的突出的信息是不一样的,如果我选择支付,那在支付前我必定会关注金额。所以右图这样就没法让突出重要信息,需要费劲地找一下金额是多少。
五、第四步:跟踪订单进度订单的详情页里包含的信息有:商品的信息、订单的信息、支付的信息、订单进度的信息。这个环节,订单的进度信息无疑是重点。
对信息展示优先级排序为:订单进度信息 商品信息 支付信息 订单信息,淘宝的订单详情按重要程度自上而下排列:
有的商城甚至会把一些权重低的信息收起来,如订单信息、支付信息。想查看时候可以点击查看更多信息,这样做的好处是能让界面整体更清爽,降低页面的复杂程度,那么对重点信息的抓取就更快速了。
对订单办理的进度展示优化,我认为淘宝可以说是个经典的案例:
v1.0 物流只是通过文字去描述物流的信息,这时候我只知道包裹到了哪;v2.0 出现了地图的展示方式,我能通过地图上的货车位置判断包裹离我多近;v3.0 在地图的基础上加了预计到达日期的显示,让整个订单的时间进度更精确;v4.0 在我的页面提供最新物流信息快速查看入口,方便用户查看订单进度;v5.0 在外置的快速查看物流入口,提供了更丰富的查询维度,比如“派送中”、“待取件”等用户在物流派送结尾更加关心的节点筛选。以上改动都是让订单进度掌控的体感更加丰满的过程:
以上进度展示的关键点可以概括为:当前进度、整体流程、完成的预期。有了以上三点,用户对于整个进度的才能有一个清晰的把握。
六、总结在订单流程设计各环节中,如果我们明白每一步的操作的目的,提炼出关键点。那在优化中就能更加得心应手。如果发现本文有什么逻辑的错误,欢迎大家指正,一起进步。
下面附上本文的知识目录:
本文由 @小圈笔记 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
关键词:
 首页
首页



















 营业执照公示信息
营业执照公示信息